

Atom and Visual Studio Code (VSCode) are both very capable integrated development environments for coding. Both Atom and VSCode are built on the Electron platform and run on Windows, Mac and Linux. So which is the better choice for development?
In this post I take Atom up against Visual Studio Code using the following 7 IDE criteria:
My approach to conduct this evaluation was to pick the IDE features that I use most often and compare the experience between Atom and VSCode. I use simple project examples in C and Python to get some comparison breadth.
For this comparison I am using Atom 1.55.0 installed on Ubuntu in a virtual machine and VSCode 1.47.2 on the same virtual machine with the Microsoft Python plugin. Both Atom and VSCode are freely available.
My criteria for Git integration is to see how much can be done within the tool itself without the need to resort to command line. At a minimum, I expect that common actions like creating branches, committing code and managing code on remotes can be done within the IDE. See my article explaining the difference between git and github.
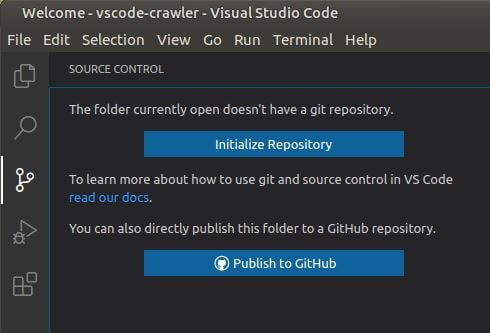
VSCode detects if a git repo has been setup for a project and allows you to initialize one. Creating my local repo was simple, however connecting to GitHub was much more difficult. It doesn’t look like there is a way to create a GitHub repo from VSCode so I had to create it through the GitHub Web UI. Once I was OAuth connected I could only view repos. I had to log into GitHub to create the repo, then it appeared in my list. Also, the local git remote that VSCode creates is named after the repo and not called ‘origin’ which I find a bit off-putting.
You can create branches using “Checkout to…”. Publish a branch to the remote (GitHub in my case). A pull request has to be started from the GitHub web ui. Pushing and pulling code changes is all possible from within VSCode.

These is the Git integration quick actions that VSCode displays for a new project.
For me, VSCode gets a 3/5 on Git integration. It has the basics, and while I don't need to go to command line for simple tasks, I do have to go to the GitHub Web UI, which is even less convenient.
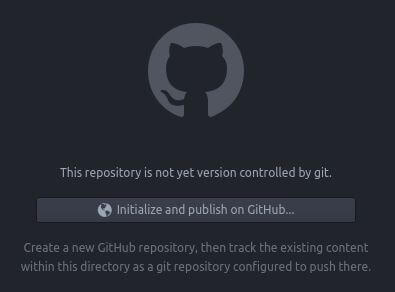
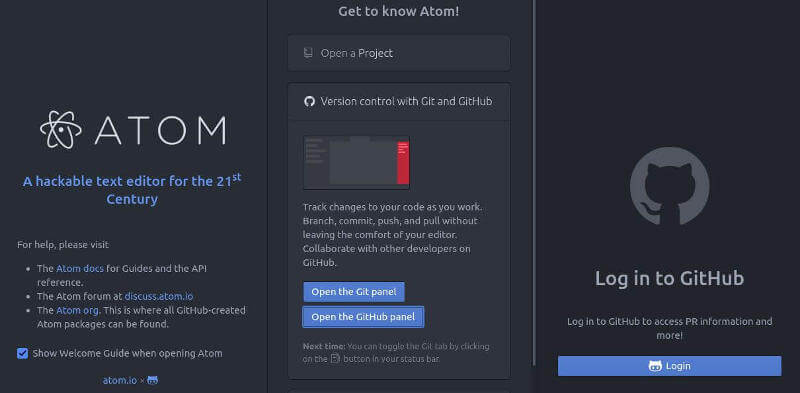
Atom's Git integration is challenging. The out-of-the-box experience requires you to do a lot of your initial Git setup outside of Atom (I.e. using the git command line) to get your repository and Git remotes created. If I open a folder that hasn't been Git initialized The Atom GitHub tab shows an option to initialize it and integrate with GitHub.

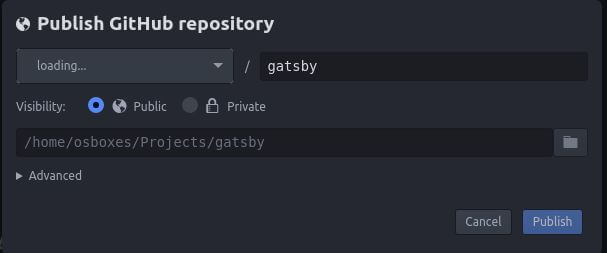
Clicking on the initialize button opens a dialog to connect a GitHub repository.

The dialog hangs on 'loading...' and does not allow me to log into GitHub. With a quick search on Google it is apparent that this is a know issue (GitHub Issue 21334). So I resolved it by using the Git command line to initialize my repository and setup the GitHub remote. Once this is done, Atom displays a GitHub login option instead of a repository initialize option.

Clicking the 'login' prompts for a GitHub access token. I was hoping to be able to enter my GitHub credentials and have those cached, so I am a bit disappointed with Atom's GitHub integration. Once Atom is integrated with GitHub, check-ins are pretty straightforward. Use the Git tab to manage your source control workflow.
Atom Git integration is definitely lacking, it gets a 2/5.
Code management is basic functionality for an IDE, and it is important to make it easy for a developer to navigate a code base. Both VSCode and Atom have built in file hierarchy displays on the left of the code window (with the default setup) and allow you to create, rename and remove files easily. You can select function names and quickly navigate to their definitions with both of these tools. The real differentiation is in the IDE search functionality and smart code features.
For code management there were 3 areas I focused on:
In order to test how effective Atom and VSCode are for managing projects with multifile modular designs I created a couple of simple projects in both Python and C. I also installed any popular plugins that provide appropriate language support.
For the Python project I added a file with a function definition, then called that function from my main file. I created a greet.py module with a function called greet:
def greet(name):
"""
This function greets
the person name passed in as
a parameter
"""
print("Hello, " + name + ". Good morning!")For C, a similar setup with a file containing the main function and another file with a greet function.
#include <stdio.h>
#include "greet.h"
void greet(char* name) {
printf("Hello %s, Good Morning!\n", name);
return;
}
Adding imports or header files is a bit of a distraction while coding, so the more an IDE can help remove this distraction the better.
In my Python project, when I added the 'greet' function call to my main function VSCode was unaware of the new function and I had to manually add the import statement. The same result for the C program, VSCode doesn't add the header file automatically. However, once you add the import statement VSCode provides auto complete.
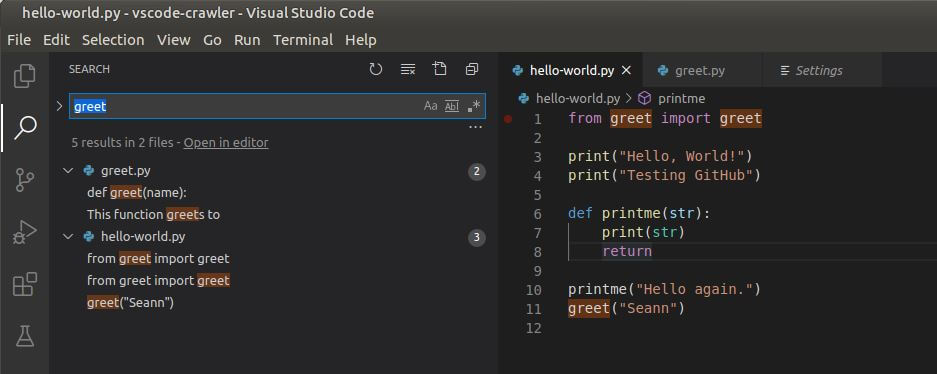
I often have to find code across a set of project files, and for this I really like Find in Files. Especially with a code base that I have inherited, being able to find files anywhere in a project containing a keyword within a project is essential. VSCode does this really well. The search results are displayed on the left, and I can click through and view them in the editor pane.

A strong search, but weak code dependency management gets VSCode a 4/5 on code management.
Even with the Ide-Python package installed, dependency management is a manual process. If you create functions in separate files you will have to import the dependencies manually into the code files that call those functions.
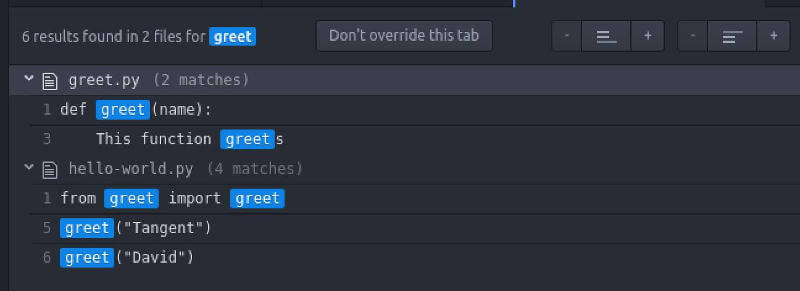
The find in Project files search in Atom also works very well.
 Atom displays a search box to enter your search term along with an option to apply a replace across matches found in the project. Atom meets VSCode equally when it comes to code management. I give Atom a 4/5.
Atom displays a search box to enter your search term along with an option to apply a replace across matches found in the project. Atom meets VSCode equally when it comes to code management. I give Atom a 4/5.
Syntax Highlighting is a must have feature for development, and fast and non-intrusive code completion is very helpful. VSCode and Atom both support code completion with plugins and extensions. Here is a summary of how Atom and VSCode measure up on Syntax Highlighting and Code Completion.
VSCode supports code completion and it is quite capable.
Although VSCode didn't add the import statement for my new module automatically, once the import statement was added, VSCode is able to offer autocomplete for this function.
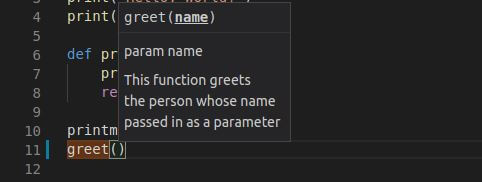
 Once my code library is imported, I can type 'g' and select the greet function from a list of valid selections starting with 'g', which then shows me the function comment and signature. The code completion experience is responsive and intuitive. I would say this is an adequate code completion experience and so I rate it at 3/5.
Once my code library is imported, I can type 'g' and select the greet function from a list of valid selections starting with 'g', which then shows me the function comment and signature. The code completion experience is responsive and intuitive. I would say this is an adequate code completion experience and so I rate it at 3/5.
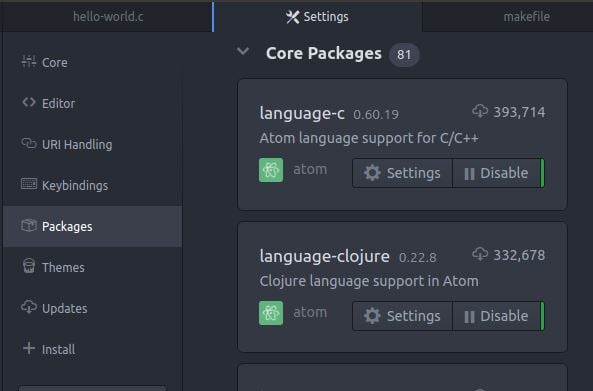
There are language specific packages that can be installed to enable autocomplete. I have the Language-C package installed.

Unfortunately, autocomplete is weak, even with third party addons. I can only get the function name but not the parameter list.

Python is even worse, using the ide-python package I don't get autocomplete functionality.
Atom's code completion gets a 2/5.
VSCode allows you to execute your code in debug mode and step through it. The left pane displays local and global variables, watched values, the call stack and a list of all breakpoints. Hover over a variable to see it's current value in context. All of the standard execution controls are also available, step over, step into, step out. VSCode also allows you to create conditional breakpoints which are handy it you are looking for a specific data condition that causes problems.
VSCode provides a solid debugger for many languages. It gets a 4/5.
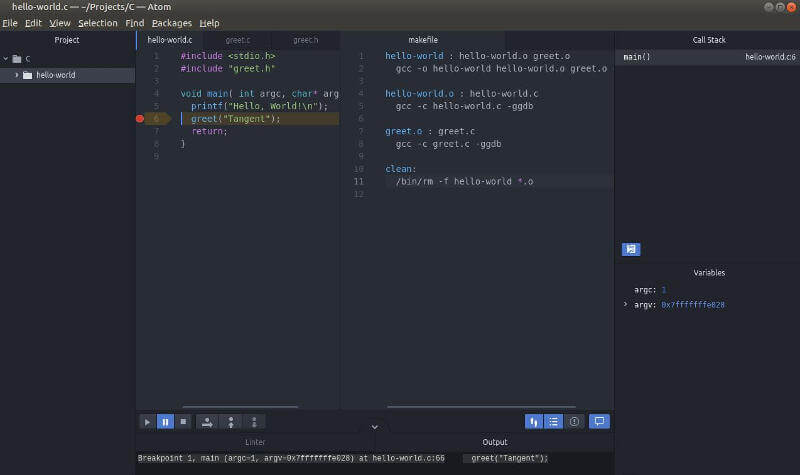
Unfortunately I was not successful in setting up debugging in Atom for Python. I suspect the breakpoints I was adding would only be recognized by the GDB debugger? So I switched to C and gave that a run. Getting the GDB debugger running in Atom was not completely straightforward. There is a button to select the executable to debug but it won't select my file, so I had to enter the path manually. The path must also be fully qualified, you can't use the ~ home shortcut. This might be a Linux only bug.

Debugging in Atom is a hit and miss experience and is far inferior to VSCode. It is doable, at least for some languages, so based on my experience with C, I give it a 2/5.
For this test, I am running Atom and VSCode inside of an Ubuntu VM hosted in VirtualBox. I have 4 CPU cores allocated and 4 GB of memory for the virtual machine.
Start Up time is good for VSCode, once the VM was primed VSCode would load in about 4 seconds. My test project is only a couple of files, so I don't have a good sense of how it handles large projects. VSCode runs a number of processes and consumes a lot of memory, almost 1 GB. I attribute this to the electron framework.
Atom is also built on electron. but loads a bit faster than VSCode, clocking in around 3 seconds. Memory usage is lower however, in the 500MB range.
Once loaded, both IDEs were quite responsive with very little stuttering when looking up autocomplete suggestions.
| Measure | VS Code | Atom |
|---|---|---|
| Start Up Time | 4 sec (avg) | 3 sec |
| Memory Use | 895MB | 269MB |
| My Rating | 3/5 | 3/5 |
In each of their own ways these two IDEs are quite comparable. So I've given them both a 3/5 on performance. An editor like Sublime loads in about 1 second and uses 70MB of memory, this is a high performance, lean editor.
In order to use refactorings, I had to setup 'rope' which VSCode nicely pip installed for me. The following refactorings are supported in VSCode:
This is a pretty limited list of refactoring capabilities. A 1/5 goes to VSCode for refactoring.
Atom itself and the plugins I tested did not have any refactoring support, for a 0/5 in this category.
VSCode is incredibly portable thanks to the fact that it is open source. I have VSCode running on my Raspberry Pi 4 running Manjaro, and my Raspberry Pi and Jetson Nano running Ubuntu.
VSCode runs on AMD and ARM architectures in 32 or 64 bits. It is highly portable, a clear 5/5 here.
Atom runs on Windows, Mac and Linux, but not on Raspberry Pi, or ARM for that matter. It looks as though it might be possible to compile it for the Pi, but I haven't tried it.
Atom gets a 3/5 on cross platform because of a lack of ARM support.
Here are all the ratings for the eight categories.
| Criteria | VS Code | Atom |
|---|---|---|
| Git Integration | 3/5 | 2/5 |
| Code Management | 4/5 | 4/5 |
| Code Completion | 3/5 | 2/5 |
| Debugging | 4/5 | 2/5 |
| Performance | 3/5 | 3/5 |
| Refactoring | 1/5 | 0/5 |
| Cross Platform | 5/5 | 3/5 |
| Total | 23/35 | 16/35 |
For multi-language development, VSCode is the clear winner. Atom just seems broken a lot of the time except for only the most basic text editing.
Read my comparison of PyCharm and VSCode by following my Pycharm vs VSCode review.
Photo by Luca Bravo on Unsplash