

Netlify and Heroku are PaaS (Platform as a Service) online cloud services that can be used to host web sites and web based applications. The primary difference is that Netlify is focused on hosting static web sites whereas Heroku is designed to host dynamic, server side rendered web sites and apps.
A Static Web Site is a site whare all the HTML markup including the content is pre-generated. When the Web first became available, all web sites were static. They were just HTML files created by developers, served to the internet by web servers.
A Dynamic Web Site is a site where the markup is generated when the page is requested. Generally this is done to allow the content to be added to the HTML dynamically by a CMS. Because HTML and CSS are very technical skills, changes to a web site required developers to make the changes. This became a bottleneck for companies wanting to get basic text changes applied to their site. CMS driven dynamic web site technologies were introduced to allow non technical employees (typically marketing managers) to update web site content.
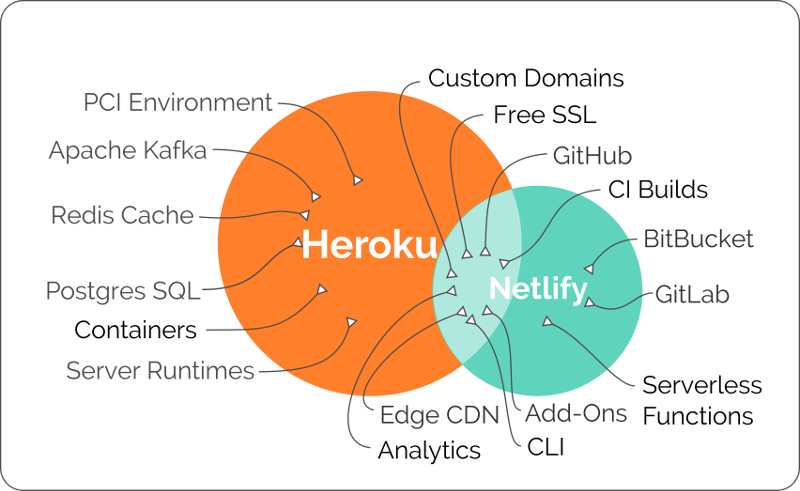
The following Venn diagram gives a quick visual comparison of Netlify vs Heroku. Heroku is the large circle as it has a lot more features than Netlify. Comparing these two platforms is a bit like comparing apples and oranges because since they both host web sites, they really are suited to very different types of sites.

With Netlify, it is easy to get a site up and running quickly. You'll need a source control repository, either GitHub, GitLab or BitBucket and a Netlify account. Netlify is built on the JAMstack, where JAM stands for Javascript, API and Markup. Single page applications built on javascript framworks like React or Vue are well suited to run on Netlify, as well as Static Web sites.
Javascript is used to build the static not run it. You can't run a NodeJS Express site on Netlify, but you can use Node and Gulp, or Grunt or Yarn or Webpack to build your static HTML files.
The API is what supports server side functionality with the API calls originating from the browser, instead of the server.
Netlify can build your site if you are using a static site generator like Gatsby or Hugo as well. Because static site imply there is no backend, this means Netlify doesn't host CMS backed web sites like Wordpress. However, it is possible to run a Headless CMS implementation and use the Wordpress API.
One cool thing about Netlify's Edge service is that fact that it's built on multiple major cloud platforms, so you're getting the best of Google, AWS and Digital Ocean's global presence.
When you deploy a site to Netlify you are distributing it to the Netlify Edge CDN, not to a specific region serving as an origin. Azure's new Static Web App Service is a similar offering. There is no web server to connect to in Netlify.
Netlify offers common build configurations for the following technologies
Heroku is owner by Salesforce and started in 2007 as an online coding and hosting platform and the web based code editor for Ruby on rails called Heroku Garden in 2008. It was bought by Salesforce in 2010 and has increased the capabilities of the platform. Heroku is similar to the large cloud platforms like AWS and Azure in the sense that you pick a region to host your apps and you control the server environment (Servers are called 'Dynos') that your app runs on.
Heroku can run a CMS backend like Wordpress in Docker containers, however Heroku is much better suited to running dynamic web applications with complex interactions.
Heroku can be used to host an API which you could consume from a Netlify static app. These 2 platforms can be used together for maximum utility. You could build a concurrency enable API service in Golang and host it on Heroku and host your VueJS enabled front end in Netlify. Netlify will allow you to proxy requests to simplify CORS compliance or to obfuscate the API endpoint.
Heroku is built on AWS and allows you to interact with AWS features directly if needed. Your site is deployed to a Heroku region and becomes an origin. Heroku sites run in containers called dynos that act as web servers. You can shell connect to Dynos an run Linux commands if needed. Dynos can be sized and scaled to meet your needs. Heroku's native backend database is PostgresSQL, but other database technologies can be leveraged via addons.
Heroku supports standardized builds for the following:
| Feature | Netlify | Heroku |
|---|---|---|
| Free Hosting | Yes | Yes |
| Source Code Integration | GitHub, GitLab, BitBucket | GitHub, GitLab via CLI, BitBucket via CLI |
| Compliance Environments | Yes, with VGS addon | Yes, through Heroku Shield |
| Edge and CDN Services | Yes | Yes |
| Custom DNS | Yes | Yes |
| DNSSEC | No | Yes |
| Automated Deployment | Yes | Yes |
| A/B Testing, Beta Deployments | Yes | Yes |
| Docker Container Services | Yes | Yes |
| Usage Analytics (pageviews) | Yes | No |
| Preview Mode | Yes | Yes |
| Command Line Interface (CLI) | Yes | Yes |
| High Compliance Apps | Yes | Yes |
| Backend Databases | No | Yes |
Netlify has native integration with GitHub, GitLab and BitBucket. Integration with these code hosting systems is done via Oauth. The Netlify CMS Provides a user friendly interface to whatever Git Provider you are using and creates a CMS style workflow for static sites. The Netlify CMS supports a "Monorepo Architecture" where content can be stored alongside code to allow code and content to change independently. If you need more information about source control services, see my article on Git and Github.
Heroku natively supports integration with GitHub. It is possible to setup a CI/CD pipeline from GitLab to Heroku via the Heroku API. GitLab enables this integration with pipeline agents called Runners that allow you to supply your Heroku API key and application name as variables. This approach is also supported by BitBucket and is well documented in the Atlassian Bitbucket support site.
The Netlify platform is intrinsically PCI compliant. You don't pick a plan that includes this capability, it's just there by default. There is an addon called Very Good Security (VGS) that provides PCI and SOC2 compliance by protecting sensitive data collected by forms on your site. Transfers of data to third party are can also be protected by VGS.
In order to meet PCI compliance requirements you have to run your app in Heroku's Shield environment. The Shield environment is available at the Enterprise level plan and is a custom pricing option.
Edge and CDN (Content Delivery Network) services provide global access to your web property.
| Feature | Netlify | Heroku |
|---|---|---|
| CDN | Yes | Yes |
| Custom Domains | Yes | Yes |
| Cloud Platform | GCP, AWS, DigitalOcean | AWS |
| Multi origin | Yes | Yes |
| Page prerender | Yes | CLI only |
| Cache invalidation | Yes | CLI only |
| HTTP/2 | Yes | Yes |
| SSL | Yes | Yes |
The Netlify Edge is hosted on multiple cloud platforms including AWS Cloudfront, Google's distributed edge and Digital Ocean's 'Spaces' CDN. Netlify Edge is advertised as not having an origin, meaning it is multi-origin. This helps reduce the load on the origin when cached content expires.
Netlify Edge also provides edge handlers to dynamically personalize content locally to the audiences requesting it.
The Heroku Edge is provided via the Edge CDN add-on. It essentially provides the AWS Cloudfront service to your Heroku applications. The Heroku Edge supports custom domain names and the HTTP/2 protocol as well as protection against DDOS attacks. Cloudfront support multi-origin through the AWS Origin Shield service. There are mid-tier caching servers between the points of presence and server origin that store and server static assets. Mid tier caches can server each other to provide additional protection and redundancy.
Both Netlify and Heroku offer free hosting plans as well as paid plans.
Netlify has 3 levels of hosting plans:
personal projects, hobby sites or experiments
Advanced features and support for building pilot projects or small sites
Collaboration, security and compliance for scaling web apps and dev teams
A custom plan with services tailored to team and performance requirements.
Free and good for personal projects, PoCs and pilots. Heroku will give you one dyno for free and allow up to 600 requests per minute, up to 2TB bandwidth per month and 300MB of disk space.
Good for small customer facing apps or APIs. Includes all Hobby features as well as:
Good for mission critical apps and complex apps. Includes all features from Heroku Production as well as:
Good for large scale organizations with enterprise level needs. If you need to connect your Heroku space via VPN to an AWS VPC this can be done using Heroku private spaces at the enterprise subscription level. Note: Make sure your network CIDR block don't overlap. Heroku can also be connected to Azure, and Google Cloud Platform.
Preview mode is the ability to view your site before your changes go live. Preview is most valuable for testing functionality and making sure nothing has been broken (regression testing), but it is also useful for communicating upcoming changes. Preview mode can be used for demos and preparing other teams like Sales and Marketing to experience upcoming changes.
Netlify allows you to preview the impact of changes to your site before they go live. Netlify Deploy Previews allow any stakeholder to view upcoming changes, but Netlify goes much further by providing collaboration tools allowing stakeholders to annotate the preview site.
Heroku Review Apps allows you to preview and test your changes. Review Apps can be viewed outside of the Heroku environment via a URL and are integrated into the Heroku Continuous Delivery pipeline. Heroku pipelines and GitHub integration must be enabled to use Review Apps.
Heroku provides access controls on Review Apps because you probably don't want your review app to be publicly accessible. You also have control over the preview URL that Heroku generates so that you can create something memorable.
Review Apps can be generated automatically on a pull request, or manually, ad hoc.
Note that there are 2 versions of review apps as of Nov 2019 with the old version being phased out of support.
A command line interface gives you the ability to create automation scripts. The following is a chart showing a comparison of the CLI functionality available for Netlify and Heroku. Both platforms offer the CLI at all subscription levels.
| CLI Command | Netlify | Heroku |
|---|---|---|
| Access Management | No | Yes |
| Addons | Yes | Yes |
| API | Yes | No |
| Build | Yes | Yes |
| Access Logs via CLI | Yes | Yes |
| Access Logs via Web | Yes | Yes |
| Deploy | Yes | Yes |
| Environment Config | Yes | Yes |
| Manage Sites and Apps | Yes | Yes |
| Site and App Status | Yes | Yes |
| DNS Management | No | Yes |
| Git Management | No | Yes |
Both Netlify and Heroku offer comprehensive logging functionality. Logging Functionality also depends on which plan you have chosen.
| Logging Feature | Netlify | Heroku |
|---|---|---|
| Build Logs | Yes | Yes |
| Log History Limit | 24hrs | 1500 line for 1 week |
| Log Drain | No | Yes |
| Log Access via CLI | Yes | Yes |
| Log Access via Web | Yes | Yes |
Netlify is a platform suited to static web sites. It supports the Jamstack (JS, API, Markup) and the serverless philosophy. It provides everything you need to run a static site with great performance, global reach, deployment automation, security, logging and monitoring. The Netlify plans are flexible and are designed to allow your site to start small and grow.
For a look at another static site hosting platform, see my article on Azure Static Web Applications which are Microsoft's solution.
Heroku is a platform suited to dynamic web sites and has traditional cloud plaform features like regions and back end servers. It supports a number of server side languages with a Container Architecture and Linux based approach.
Photo by Lesly Juarez on Unsplash