

Datasources are a great way to give content authors flexible options to organize content. By default, Sitecore will look for requested fields in the current context item. This behavior works well for a page driven architecture. But if you are looking to enable a component driven architecture, datasources are a great help.
Here is the code to retrieve the datasource from a sublayout.
var renderingReference = Sitecore.Context.Page.GetRenderingReference(this.Parent);
var datasourcePath = renderingReference.Settings.DataSource;
This code can run in the page_load method of the ascx code behind associated with your sublayout.
A component architecture for Sitecore Webforms uses Sublayouts that render ascx webforms controls. Sublayouts can be added to master file placeholders in the same way that renderings can be added to layouts. Content authors access page components through presentation details.

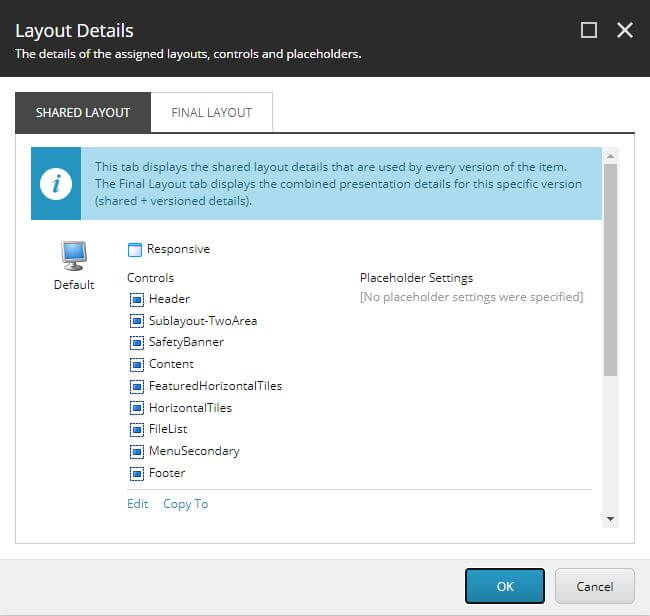
To access the sublayout components on a page, select the presentation tab and click the details option. This will open the Layout Details.

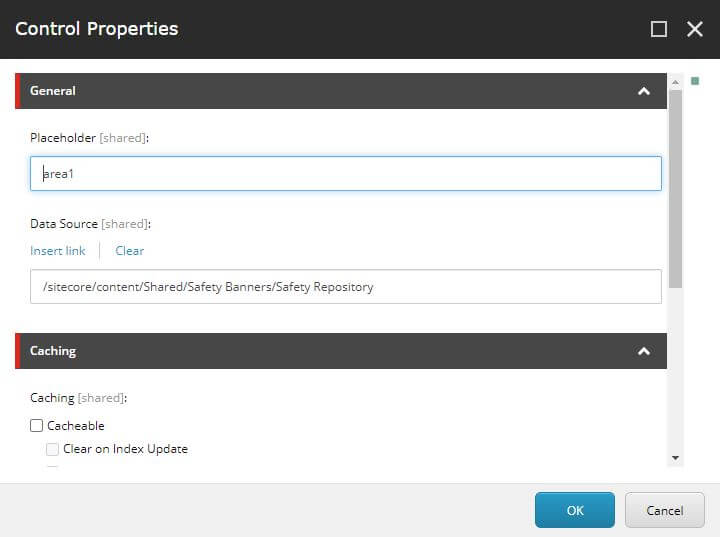
Open a sublayout to view the component properties. The datasource can be set from the properties screen.

In the example above you can see there is a datasource set on this sublayout. It is a path to a specific item in the Sitecore tree.
Once you retrieve the datasource path from your component you can easily retrieve the specific item with the following code.
var item = Helper.CurrentDb.SelectSingleItem(path);
Rendering parameters are a powerful way to add flexibility to the presentation of a component, in the case of webforms, a sublayout. Rendering parameters are passed to sublayouts as a query string. Here is the code to retrieve rendering parameters froma sublayout.
var renderingReference = Sitecore.Context.Page.GetRenderingReference(this.Parent);
var parametersString = renderingReference.Settings.Parameters; // In Query String format
var parameters = HttpUtility.ParseQueryString(parametersString);
var defaultEmail = parameters["Account Email"];
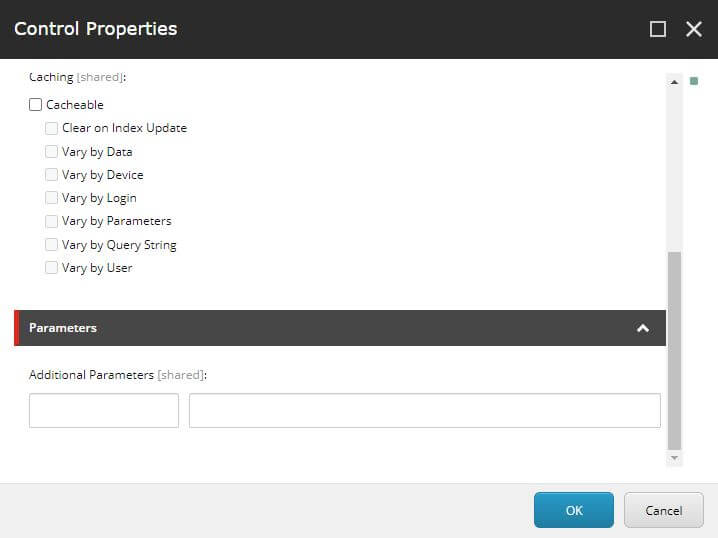
You can see from this example that the string returned from Settings.Parameters must be put through the ParseQueryString function so that parameters can accessed. ParseQueryString will unescape the query string as well. Simple string rendering parameters can be added ad hoc to sublayouts under the parameters section.

More sophisticated Rendering Parameters can be added to a Sublayout by creating a custom template that inherits from the "/sitecore/Templates/System/Layout/Rendering Parameters/Standard Rendering Parameters" Sitecore template and adding parameter fields. Apply a custom rendering parameter template to a sublayout by setting the Parameters Template field on the Sublayout found in the Editor Options section.
Even if you are using Sitecore Webforms (instead of the more modern MVC) you can still take advantage of powerful component features like Datasources and Rendering Parameters.
Datasources allow content authors to share data items across multiple components, and rendering parameters allow for customizing the presentation of components, like component colour themes without putting this data into content items.
Looking for more Sitecore Content? These posts may be of interest:
Photo by Mathew Schwartz on Unsplash