

Sublime Text and Visual Studio Code (VSCode) are top notch development environments for coding. Sublime Text 3 is a commercial tool built by Sublime HQ, and VSCode is Opensource by Microsoft built on the Electron platform. These editors run on Windows, Mac and Linux. So which is the better choice for development? And coming in at $99 USD, is Sublime Text worth paying for?
In this post I take Sublime Text up against Visual Studio Code using the following 7 IDE criteria:
My approach to conduct this evaluation was to pick the IDE features that I use most often and compare the experience between Sublime Text 3 and VSCode. I use simple project examples in C and Python, HTML, CSS and Javascript to get some comparison breadth.
For this comparison I am using Sublime Text 3 installed on Ubuntu 20.04 and VSCode 1.47.2 on the same machine with the language specific plugins. VSCode is freely available, however Sublime Text is a paid product at $99USD, which gives you 3 years of updates. Once you have a license, Sublime Text can be installed and used on as many of your systems as you like. As of the writing of this article Sublime Text has release version 4 and moving forward with semantic versioning - no more major version releases.
My criteria for Git integration is to see how much can be done within the editor itself without the need to resort to command line. At a minimum, I expect that common actions like creating branches, committing code and managing code on remotes can be done within the IDE. I will look at both Git and GitHub integrations - see my article explaining the difference between git and github.
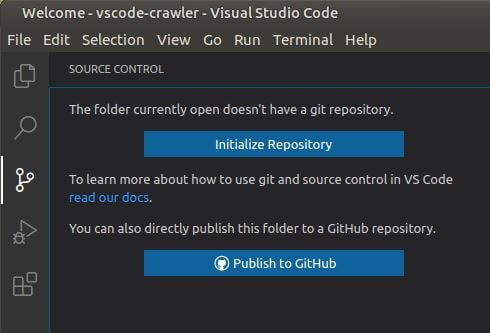
VSCode detects if a git repo has been setup for a project and allows you to initialize one. You can also prompt VSCode to initialize your open folder as a Git repository by selecting View->SCM from the menu or using the Ctrl+Shift+G shortcut.
Creating my local repo was simple, however connecting to GitHub was much more difficult. It doesn’t look like there is a way to create a GitHub repo from VSCode so I had to create it through the GitHub Web UI. Once I was OAuth connected I could only view repos. I had to log into GitHub to create the repo, then it appeared in my list. Also, the local git remote that VSCode creates is named after the repo and not called ‘origin’ which I find a bit off-putting.
You can create branches using “Checkout to…”. Publish a branch to the remote (GitHub in my case). A pull request has to be started from the GitHub web UI. Pushing and pulling code changes is all possible from within VSCode.

These is the Git integration quick actions that VSCode displays for a new project.
For me, VSCode gets a 3/5 on Git integration. It has the basics, and while I don't need to go to command line for simple tasks, I do have to go to the GitHub Web UI, which is even less convenient.
Git Integration in Sublime Text works best with the Git plugin. On a fresh install of Sublime you first need to install Package Control. I imagine not including package control by default helps ensure your sublime install stays as lean as possible. Install package control from the menu: Tools->Install Package Control. Once installed you can access it via Preferences->Package Control.
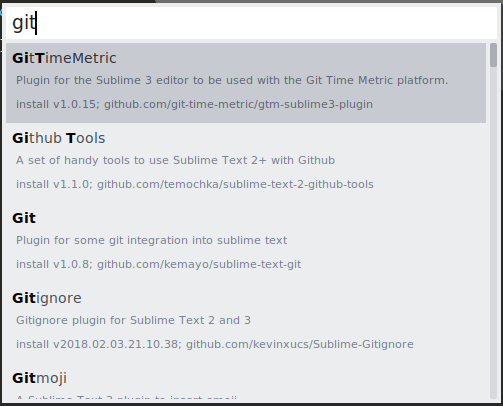
To install the Git plugin:

Both VSCode and Sublime Text got stuck on the fact that my email and user name had not been configured, and were unable to handle this elegantly. They each threw up error messages and I could not commit changes. I resolved this via the git cli and was then able to commit within Sublime Text Git.
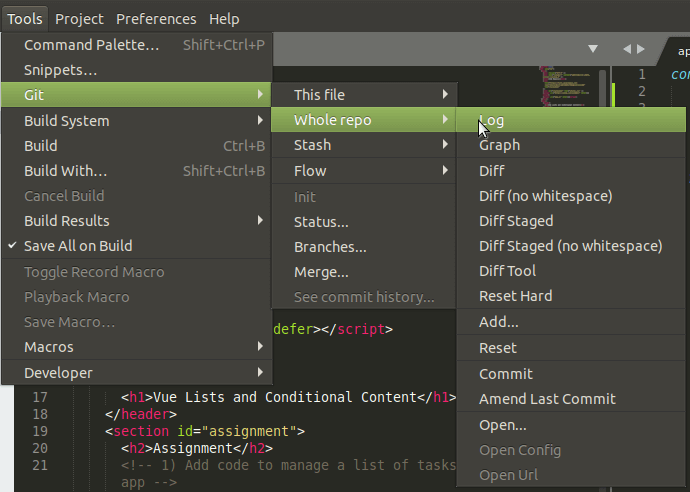
The Sublime Text Git plugin offers a lot of functionality that I usually have to Google search to remind myself of the syntax. All of the basics are there including Git Add, Git Commit - but there is also Git Reset and Git Stash. The plugin will also prompt for the various options on these commands.

Sublime Text's Git integration is strong, it gets a 4/5.
Code management is basic functionality for an IDE, and it is important to make it easy for a developer to navigate a code base. Both VSCode and Sublime Text have built in file hierarchy displays on the left of the code window (with the default setup) and allow you to create, rename and remove files easily. You can select function names and quickly navigate to their definitions with both of these tools. The real differentiation is in the IDE search functionality and smart code features.
For code management there were 3 areas I focused on:
In order to test how effective Sublime Text and VSCode are for managing projects with multifile modular designs I created a couple of simple projects in both Python and C. I also installed any popular plugins that provide appropriate language support.
For the Python project I added a file with a function definition, then called that function from my main file. I created a greet.py module with a function called greet:
def greet(name):
"""
This function greets
the person name passed in as
a parameter
"""
print("Hello, " + name + ". Good morning!")For C, a similar setup with a file containing the main function and another file with a greet function.
#include <stdio.h>
#include "greet.h"
void greet(char* name) {
printf("Hello %s, Good Morning!\n", name);
return;
}
Adding imports or header files is a bit of a distraction while coding, so the more an IDE can help remove this distraction the better.
In my Python project, when I added the 'greet' function call to my main function VSCode was unaware of the new function and I had to manually add the import statement. The same result for the C program, VSCode doesn't add the header file automatically. However, once you add the import statement VSCode provides auto complete.
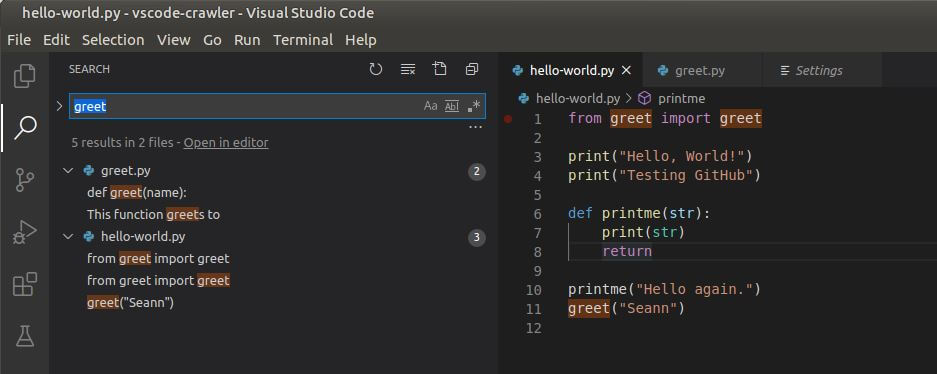
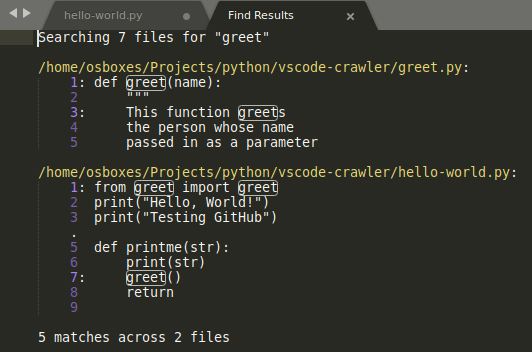
I often have to find code across a set of project files, and for this I really like Find in Files. Especially with a code base that I have inherited, being able to find files anywhere in a project containing a keyword within a project is essential. VSCode does this really well. The search results are displayed on the left, and I can click through and view them in the editor pane.

A strong search, but weak code dependency management gets VSCode a 4/5 on code management.
For Python development I have installed the Anaconda plugin. Note, this plugin is not associated with Python Anaconda Data Science platform.
I added another function in my greet module and called it from the hello-world file, but Anaconda did not automatically add the import statement. I guess this is a high bar for an editor - for this type of functionality you'll have to go with Pycharm.
The Find in Files search in Sublime Text also works very well. Sublime will accumulate the results of searches in the results page. To clear the results, just close the results tab.

Sublime meets VSCode equally when it comes to code management. I give Sublime Search a 4/5.
Syntax Highlighting is a must have feature for development, and fast and non-intrusive code completion is very helpful. VSCode and Sublime Text both support highlighting and code completion with plugins and extensions. Here is a summary of how Sublime Text vs VSCode compete.
VSCode supports code completion and it is quite capable.
Although VSCode didn't add the import statement for my new module automatically, once the import statement was added, VSCode is able to offer autocomplete for this function.
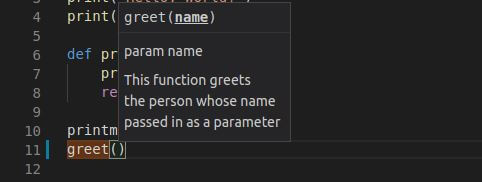
 Once my code library is imported, I can type 'g' and select the greet function from a list of valid selections starting with 'g', which then shows me the function comment and signature. The code completion experience is responsive and intuitive. I would say this is an adequate code completion experience and so I rate it at 3/5.
Once my code library is imported, I can type 'g' and select the greet function from a list of valid selections starting with 'g', which then shows me the function comment and signature. The code completion experience is responsive and intuitive. I would say this is an adequate code completion experience and so I rate it at 3/5.
There are language specific packages that can be installed to enable autocomplete. For Python, I have Anaconda installed.
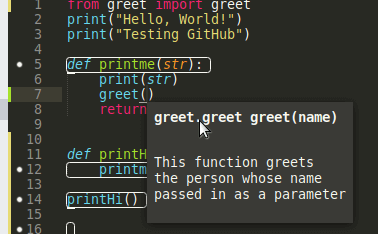
Anaconda provides simple name lookups and displays the expected function parameters and the comment.

For C/C++ development, if your file has the c or cc extension Sublime will code highlight and autocomplete out of the box. One thing I noticed with Sublime Text is the autocomplete on the #include statement. VSCode requires the C plugin to enable this, but Sublime Text provides it by default.
Sublime Text's code completion gets a 3/5.
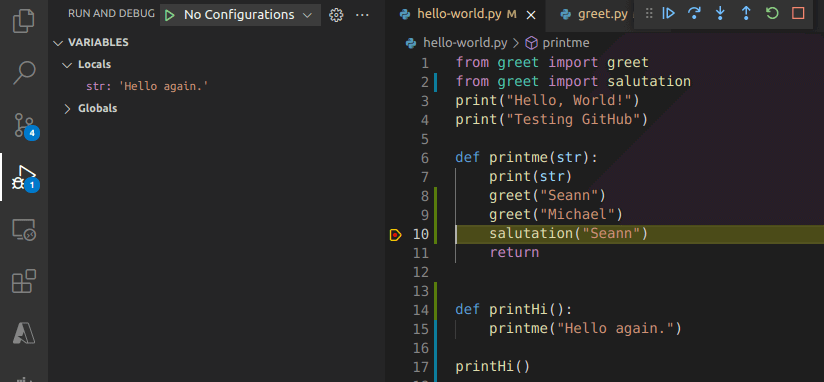
VSCode allows you to execute your code in debug mode and step through it. The left pane displays local and global variables, watched values, the call stack and a list of all breakpoints. Hover over a variable to see it's current value in context. All of the standard execution controls are also available, step over, step into, step out. VSCode also allows you to create conditional breakpoints which are handy it you are looking for a specific data condition that causes problems.

VSCode provides a solid debugger for many languages and it is easy to get up and running. It gets a 4/5.
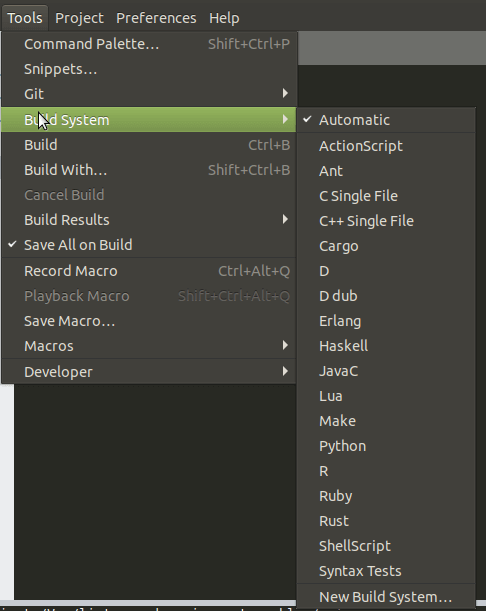
Building and Debugging in Sublime requires setting up build systems. It ships with a number of build systems for common languages out of the box, and provides the ability to add new build system definitions.

Build Systems are very handy - they allow you to build and run your code directly from Sublime Text.
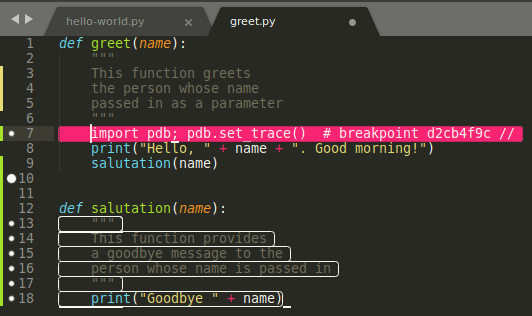
For debugging in Sublime Text I have the Python Debugger package installed.
Python breakpoints can be added by selecting a line and choosing toggle breakpoint.

Debugging is doable but not as elegant as VSCode, at least for some languages, so based on my experience, I give it a 2/5.
For this test, I am running Sublime Text and VSCode inside of an Ubuntu VM hosted in VirtualBox. I have 4 CPU cores allocated and 4 GB of memory for the virtual machine.
Start Up time is good for VSCode, once the VM was primed VSCode would load in about 4 seconds. My test project is only a couple of files, so I don't have a good sense of how it handles large projects. VSCode runs a number of processes and consumes a lot of memory, almost 1 GB. I attribute this to the electron framework.
VSCode gets a 3/5 on performance.
Sublime Text is built with C++ and Python and it shows. It loads very quickly and consumes minimal memory.
Once loaded, both IDEs were quite responsive with minimal stuttering when looking up autocomplete suggestions.
| Measure | VS Code | Sublime Text |
|---|---|---|
| Start Up Time | 4 sec (avg) | 2 sec |
| Memory Use | 895MB | 80MB |
| My Rating | 3/5 | 5/5 |
Sublime Text runs very well, even on my older systems, and leaves memory space for other applications.
Sublime Text gets a 5/5 for performance.
In order to use refactorings, I had to setup 'rope' which VSCode nicely pip installed for me. The following refactorings are supported in VSCode:
This is a pretty limited list of refactoring capabilities. A 1/5 goes to VSCode for refactoring.
The Anaconda plugin has a rename object function but - I was unsuccessful in getting it work? I was also a bit disappointed when I selected goto definition on my imported function and it took me to the import statement where I had to goto definition again to get to the function declaration. Sublime didn't wow me with its refactoring power.
Sublime Text gets a 0/5 in the refactoring category.
VSCode is incredibly portable thanks to the fact that it is open source. I have VSCode running on my Raspberry Pi 4 running Manjaro, and my Raspberry Pi and Jetson Nano running Ubuntu.
VSCode runs on AMD and ARM architectures in 32 or 64 bits. It is highly portable, a clear 5/5 here.
Sublime Text runs on Windows, Mac and Linux, but not on Raspberry Pi, or ARM for that matter. I have seen rumors regarding possible ARM support may be coming? Unfortunately Sublime Text is closed source, so it cannot be compiled to ARM by the community.
Sublime Text gets a 3/5 on cross platform because of a lack of ARM support.
Here are all the ratings for the eight categories.
| Criteria | VS Code | Sublime Text |
|---|---|---|
| Git Integration | 3/5 | 4/5 |
| Code Management | 4/5 | 4/5 |
| Code Completion | 3/5 | 3/5 |
| Debugging | 4/5 | 2/5 |
| Performance | 3/5 | 5/5 |
| Refactoring | 1/5 | 0/5 |
| Cross Platform | 5/5 | 3/5 |
| Total | 23/35 | 21/35 |
Because Sublime Code is built with C++ and Python and does not rely on the electron framework like VSCode, it performs very well.
Sublime Text is great at text file manipulation, and because it loads almost as quickly as notepad it is useful in cases where you need to update config files (XML, YAML and JSON format).
For multi-language development, VSCode is the clear winner. Visual Studio Code is easier to configure for debugging and building code projects, it runs on ARM and has a ton of plugins and community support. It's also free and while Sublime Text is fast, VSCode is fast enough.
For all you Python developers, read my comparison of PyCharm and VSCode in my Pycharm vs VSCode review.
Also, check out my comparison of Atom and VSCode.
Header Photo by Frenky Harry on Unsplash